unit Main.Form;
interface
uses Winapi.Windows, System.Variants, System.Classes, Vcl.Graphics, Vcl.Controls, Vcl.Forms, Vcl.Dialogs, Vcl.StdCtrls,
Vcl.Buttons, System.SysUtils,DataSet.Serialize, FireDAC.Stan.Intf,
FireDAC.Stan.Option, FireDAC.Stan.Param, FireDAC.Stan.Error, FireDAC.DatS,
FireDAC.Phys.Intf, FireDAC.DApt.Intf, Data.DB, FireDAC.Comp.DataSet,
FireDAC.Comp.Client, Vcl.Grids, Vcl.DBGrids,System.JSON, ApiEuAtendo
;
type
TFrmVCL = class(TForm)
btnStop: TBitBtn;
btnStart: TBitBtn;
Label1: TLabel;
edtPort: TEdit;
Memo1: TMemo;
DBGrid2: TDBGrid;
DataSource2: TDataSource;
qryDetalhe: TFDMemTable;
memBase64: TMemo;
qryDetalheREMOTE_JID: TStringField;
qryDetalheFROM_ME: TBooleanField;
qryDetalheID: TStringField;
qryDetalhePUSH_NAME: TStringField;
qryDetalheTEXT: TStringField;
ApiEuAtendo1: TApiEuAtendo;
Button1: TButton;
procedure btnStopClick(Sender: TObject);
procedure FormClose(Sender: TObject; var Action: TCloseAction);
procedure btnStartClick(Sender: TObject);
procedure FormCreate(Sender: TObject);
private
procedure Status;
procedure Start;
procedure Stop;
end;
var
FrmVCL: TFrmVCL;
implementation
uses Horse;
{$R *.dfm}
procedure TFrmVCL.FormClose(Sender: TObject; var Action: TCloseAction);
begin
if THorse.IsRunning then
Stop;
end;
procedure TFrmVCL.FormCreate(Sender: TObject);
var
base64:String;
begin
THorse.get('',
procedure(Req: THorseRequest; Res: THorseResponse)
begin
Res.Send('Servidor ativo');
end);
THorse.post('/resposta',
procedure(Req: THorseRequest; Res: THorseResponse)
begin
memo1.Lines.Add(req.Body);
end);
end;
procedure TFrmVCL.Start;
begin
THorse.Listen(StrToInt(edtPort.Text));
end;
procedure TFrmVCL.Status;
begin
btnStop.Enabled := THorse.IsRunning;
btnStart.Enabled := not THorse.IsRunning;
edtPort.Enabled := not THorse.IsRunning;
end;
procedure TFrmVCL.Stop;
begin
THorse.StopListen;
end;
procedure TFrmVCL.btnStartClick(Sender: TObject);
begin
Start;
Status;
end;
procedure TFrmVCL.btnStopClick(Sender: TObject);
begin
Stop;
Status;
end;
end.
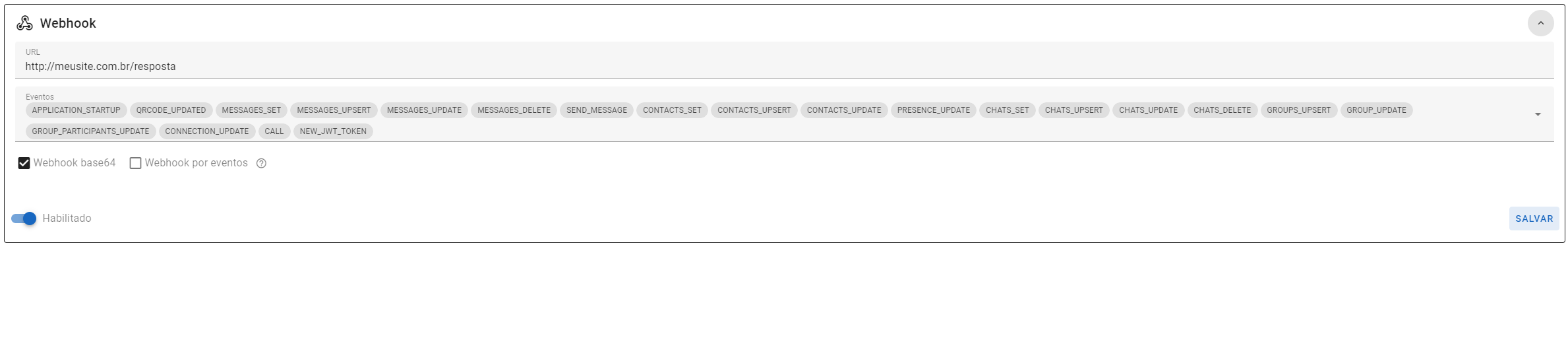
 O diagrama acima ilustra a estrutura típica de uma configuração de webhook, onde você pode escolher entre as abordagens de múltiplos webhooks ou de um único servidor para todos os clientes.
O diagrama acima ilustra a estrutura típica de uma configuração de webhook, onde você pode escolher entre as abordagens de múltiplos webhooks ou de um único servidor para todos os clientes.
